| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- CSS
- node.js설치
- prototype
- IT
- 원본과 복사본
- scope
- css기초
- JavaScript
- AWS
- vscode
- complexity
- 스코프
- 기초공부
- AWS기초
- 재귀함수
- 클로저
- flex기본
- 개발툴
- 생활코딩
- var
- Big-O notation
- 메모이제이션
- 코드스테이츠
- AWS조사
- appendChild
- 인터프리터
- 리커젼
- APPEND
- let
- node.js
- Today
- Total
Jveloper
[Code States Pre-course 수업후기 2] 본문
#Pre-course 1주차 - 7주차

위 사진으로 현재위치를 설명해보자면 지난글이 start였다면 지금은 8번 언저리라고 볼 수 있을것 같다
이제 수료가 2주정도 남은 시점에 4주차까지의 후기, solo week(1주), 7주차까지의 후기 정도로 나눠서 글에 담아보려 한다
4주차
4주차까지 javascript 기본에 대한것을 많이 배웠다
배운것을 나열해보자면 ..
- 변수, 타입, 조건문, 배열 및 객체
- function
- array 메소드, callback함수
- passing variable
- git, terminal
- local scope & global scope
- this
- call, apply, bind, arguments
- prototype
이 정도를 배운것 같다
배운것을 하나하나 정리하기에는 글이 너무 길어질 것 같아 그 부분은 JavaScript 에서 따로 다루도록 하겠다
이 시점에서 느꼈던건 자바스크립트라는 언어는 정말 방대하다는것이다
아무리 공부를 해도 끝이 없다
javascript가 커다란 나무라면 위에 적혀있는 리스트 하나하나가 나무에 이어진 나뭇가지라 생각하면 편할것같다
언급하지는 않았지만 리스트 나뭇가지들은 또 작은가지들을 뻗고있다
그 작은 나뭇가지들을 이해해야 하나의 리스트 나뭇가지를 이해했다고 볼 수 있다 !

soloweek 1주
soloweek란? soloweek는 개인적으로 부족했던부분을 복습하고 밀린과제도 진행하는 시간이다
주관적인 생각이지만 수업이 있던 4주보다 더 시간이 빨리갔던 1주일이었다
과제 난이도도 굉장히 올라가고 4주차에 배운 this, prototype, call,apply,bind , arguments
이런 부분들이 너무나 이해가 안갔었기 때문에 과제도 진도가 안나가고 구글링 하기 바빴던게 기억이 난다
누군가 답을 알려준다해도 그게 왜 답인지 내가 이해를 못하면 아무 소용이 없기에
내가 이해할때까지 찾아보는게 답이다
잘 정리되어있는 학습사이트정도는 추천받는것도 좋은 방법이겠다

7주차

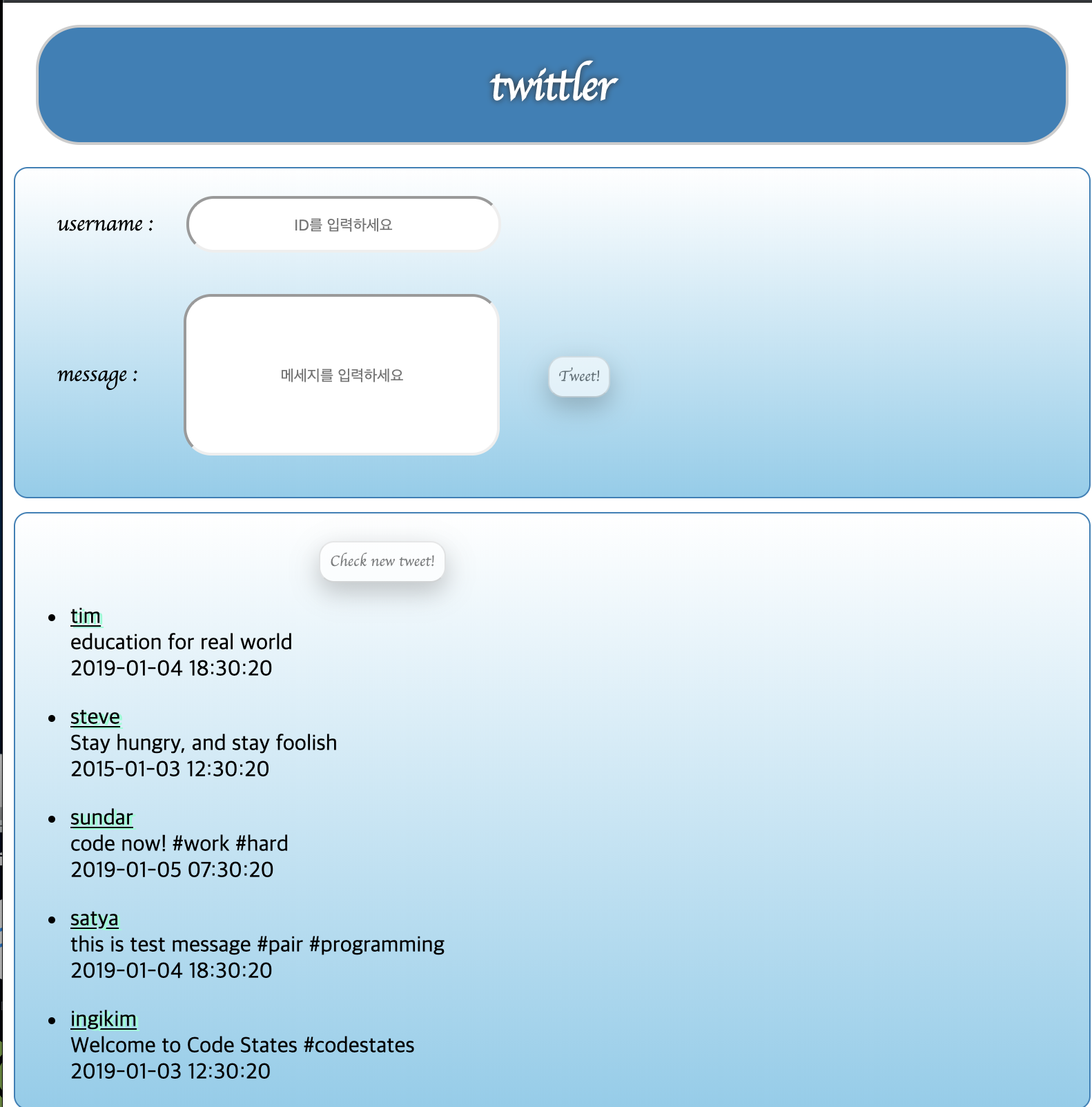
soloweek를 지나고서부터는 눈에보이는 html, css를 배우면서 여태 배운 javascript(+DOM) 를 활용해 twittler를 만들게되었다
'필터기능, 직접추가기능, 랜덤추가기능' 이러한 기능들을 추가했는데
기능 하나하나 추가시키는것이 지금은 얼마나 어려운것인지 몸소 느낀다
그래도 [Code States Pre-course 수업후기 1] 에서 마지막에 얘기했던것처럼
하면된다라는 생각만 가지고 임했기에 여태 잘 해왔고
현재 한걸음 발전한 내 모습을 볼 수 있었다고 생각한다
꾸준히 발전해나가는 모습 앞으로도 블로그를 통해 올리도록 하겠다

후기 읽어주셔서 감사합니다
앞으로는 공부한것을 바탕으로 글을 써나갈 예정입니다
coming soon !
'CodeStates Pre 31기' 카테고리의 다른 글
| [Code States Pre-course 수업후기 1] (0) | 2019.03.10 |
|---|

