Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 재귀함수
- AWS기초
- AWS
- IT
- APPEND
- 클로저
- node.js
- 메모이제이션
- vscode
- 원본과 복사본
- 스코프
- prototype
- 리커젼
- flex기본
- complexity
- 개발툴
- let
- var
- 인터프리터
- AWS조사
- node.js설치
- CSS
- Big-O notation
- 기초공부
- JavaScript
- appendChild
- 코드스테이츠
- scope
- 생활코딩
- css기초
Archives
- Today
- Total
Jveloper
2019. 08. 14 이머시브 수업 12주차 - 3일 (fetch할때 JSON.stringify와 JSON.parse는 왜 해야할까?) 본문
Project/HopeQuery
2019. 08. 14 이머시브 수업 12주차 - 3일 (fetch할때 JSON.stringify와 JSON.parse는 왜 해야할까?)
Jveloper 2019. 8. 15. 15:57fetch할때 JSON.stringify와 JSON.parse는 왜 해야할까?(AJAX, XML, JSON)


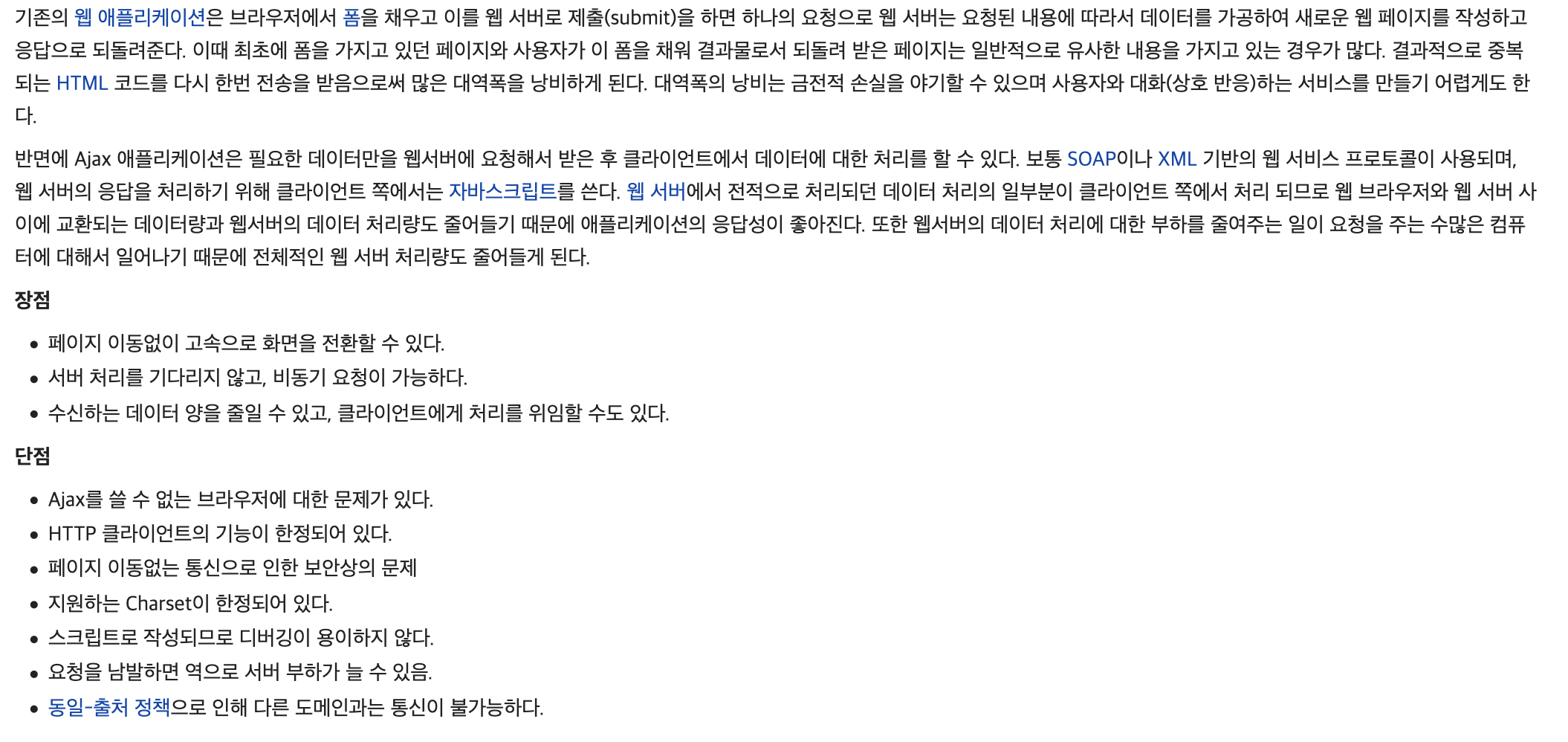
필요한 데이터만을 웹서버에 요청에서 받은 후 클라이언트에서 데이터에 대한 처리를 할 수 있다는 이러한 이유로
자바스크립트는 비동기로 이루어져있기 때문에 XML 혹은 JSON 을 사용한다
JSON.stringify와 JSON.parse는 JSON이라는 큰 테두리안에서 작동하는 메소드들이다
그렇다면 XML과 JSON 은 어떤 차이를 가지고 있을까?

XML의 단점을 보완한 JSON이 많이 쓰이는 추세
'Project > HopeQuery' 카테고리의 다른 글
Comments



