| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- AWS기초
- 인터프리터
- appendChild
- APPEND
- 스코프
- AWS조사
- vscode
- var
- let
- scope
- node.js설치
- AWS
- 메모이제이션
- 생활코딩
- 코드스테이츠
- node.js
- 기초공부
- JavaScript
- IT
- 개발툴
- prototype
- 리커젼
- css기초
- flex기본
- 재귀함수
- CSS
- Big-O notation
- 클로저
- complexity
- 원본과 복사본
- Today
- Total
Jveloper
position 의 종류와 사용법 본문
position : 각각의 element가 화면상에 어디에 위치할것인가를 결정
static / relative / absolute / fixed
static(default) : 원래 자신이 위치해야 할 자리에 정적으로 들어가있음 -> 위치와 관련된 설정을 하지않은 상태
left나 top과 같은 offset을 사용하기 위해서는 relative 라고 하는 포지션 타입을 지정해야 함
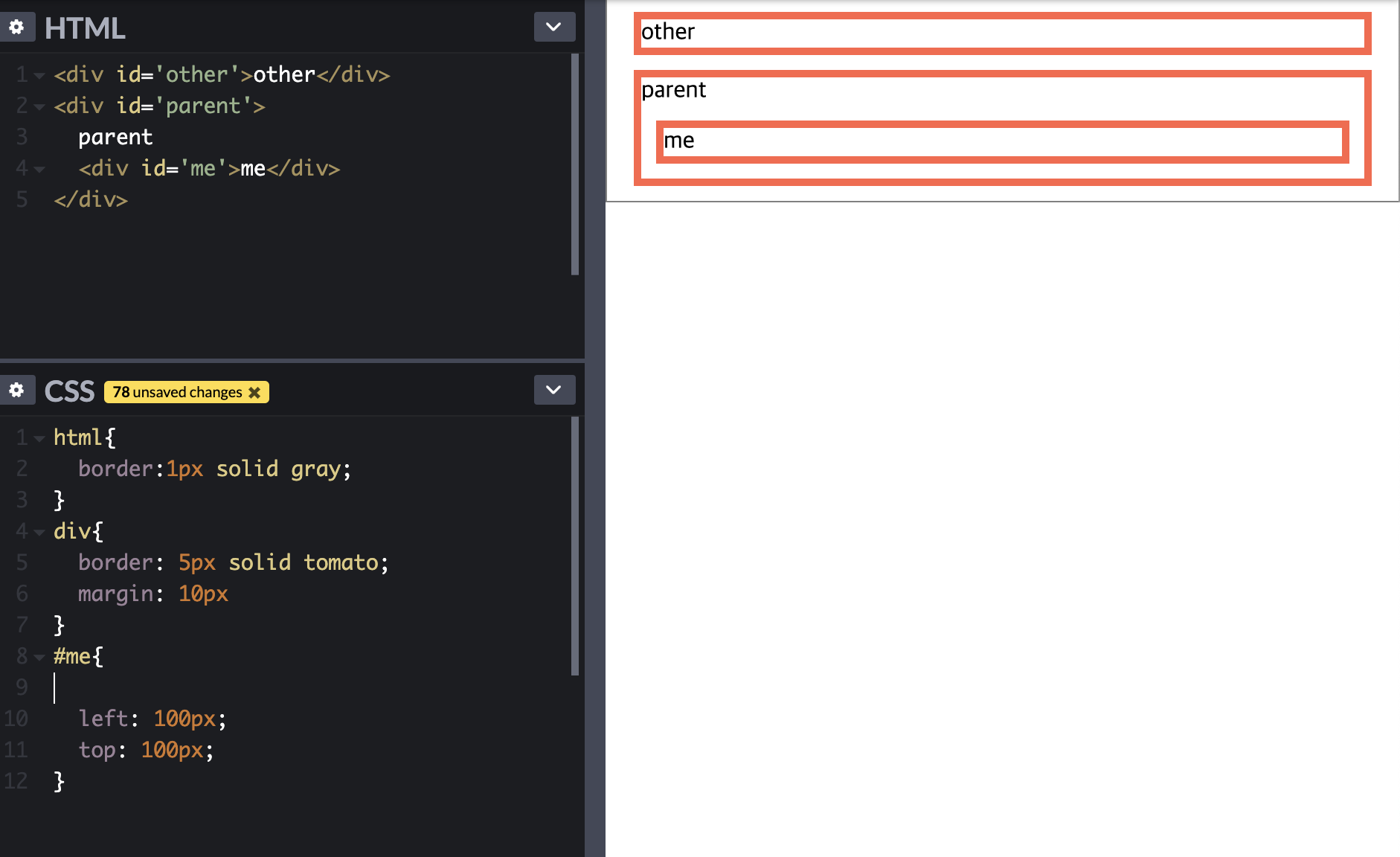
relative(상대적) : 부모에 대해서 상대적으로, 부모를 기준으로 위치가 정해짐
우선순위. left, top > right, bottom


absolute(절대적) : html element 웹페이지의 제일 가장자리에 있는 경계에 있는 태그인 html element를 기준으로 위치를 정하고싶을때
부모중에 position type이 지정된 부모를 기준으로해서 위치가 지정이되고,
부모와의 관계성이 끊기기때문에 자신의 크기는 자신의 컨텐츠크기만해진다. 부모역시도 자식을 없는셈친다
width와 height 값을 지정하지 않으면 자신의 컨텐츠만큼의 크기만큼만 공간을 먹는다
* 상대적인거랑 비교해가며 공부하면서 이해



* 부모와 자식이 서로 다른 position을 갖고있는경우

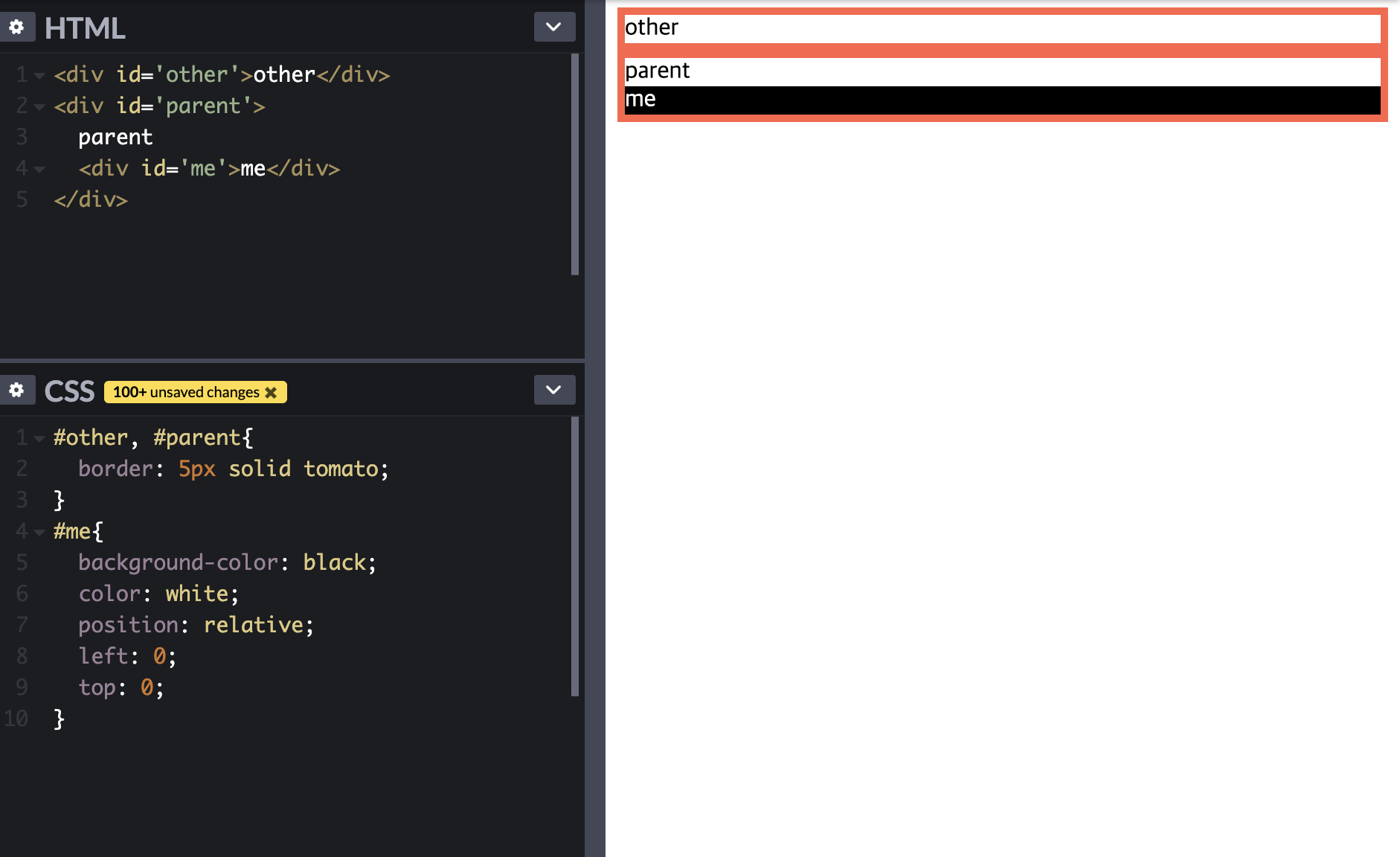
#grand의 기본값을 relative로 줬기때문에 #grand를 기준으로 #me가 움직인다(left:0, top:0)
static이 아닌 부모가 나타날때까지 무시하다가 static이 아닌 부모가 나타나면 그 부모의 위치를 기준으로해서 offset값을 지정함
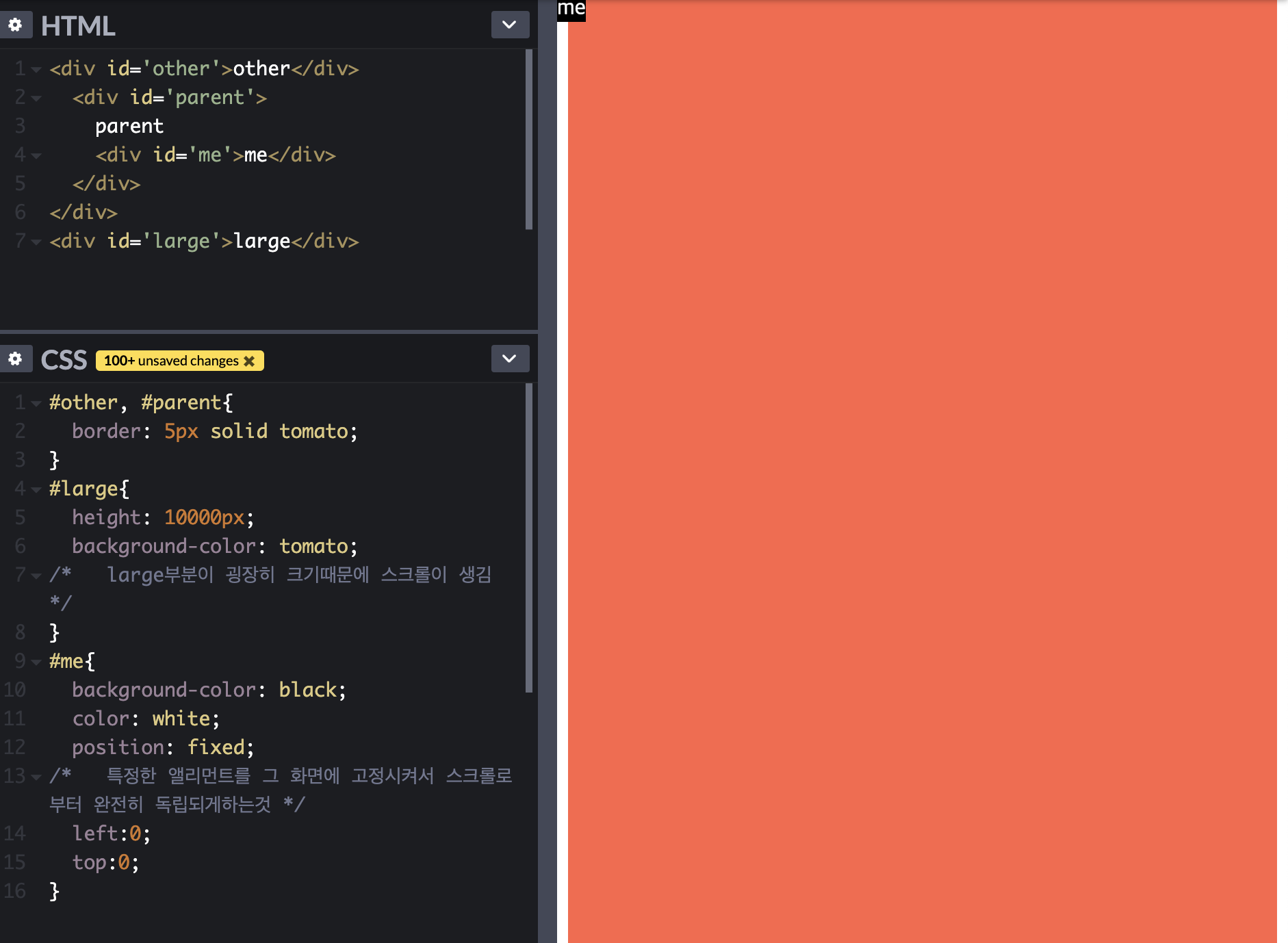
fixed(고정) : absolute와 상당히 비슷함
width와 height 값을 지정하지 않으면 자신의 컨텐츠만큼의 크기만큼만 공간을 먹는다

- static
position이 아무것도 설정되어있지않으면 기본값인 static(정적)상태이다
- relative
부모를 기준으로 위치가 정해진다
- absolute & fixed
부모와 링크가 끊기기 때문에 부피가 자신의 컨텐츠크기만해지고 부모element들은 자식을 없는셈친다
Resource : https://opentutorials.org/course/2418/13414
'HTML , CSS' 카테고리의 다른 글
| flex의 기본 (0) | 2019.04.21 |
|---|

