Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- complexity
- 기초공부
- flex기본
- APPEND
- AWS기초
- 클로저
- 코드스테이츠
- prototype
- 메모이제이션
- JavaScript
- CSS
- IT
- 개발툴
- node.js설치
- var
- node.js
- vscode
- 스코프
- 재귀함수
- 생활코딩
- Big-O notation
- AWS
- css기초
- AWS조사
- 인터프리터
- appendChild
- 리커젼
- 원본과 복사본
- scope
- let
Archives
- Today
- Total
Jveloper
2019. 07. 24 이머시브 수업 9주차 - 3일(react native + redux tutorial, UI flow) 본문
Project/HopeQuery
2019. 07. 24 이머시브 수업 9주차 - 3일(react native + redux tutorial, UI flow)
Jveloper 2019. 7. 25. 22:02
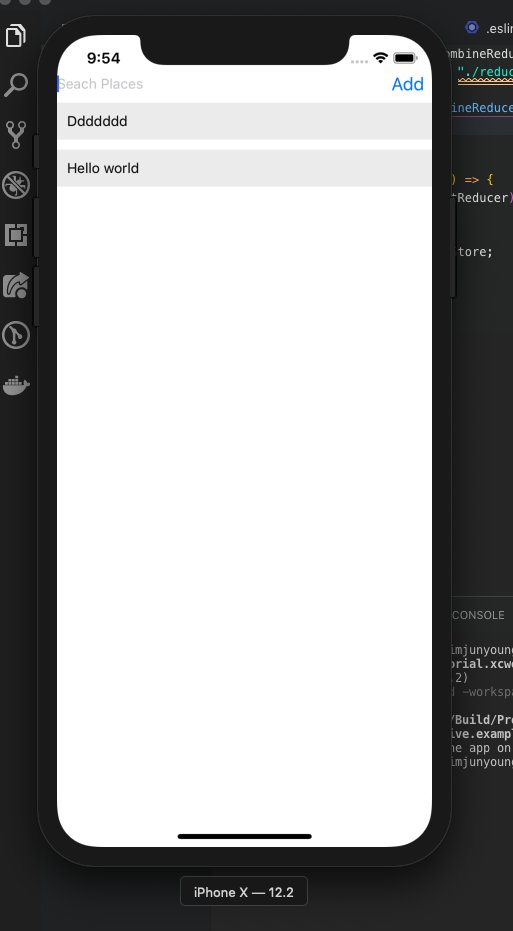
react native cli + redux tutorial
참고자료 : https://appdividend.com/2018/08/04/react-native-redux-example-tutorial/
redux는 모든 component의 state를 store라는곳에 모아서 컴포넌트 최신화 관리를 해준다
아래는 내가 redux tutorial을 통해 코드를 작성한 결과이다
redux 를 이해하기에 좋은 자료 : https://bestalign.github.io/2015/10/06/cartoon-guide-to-flux/
https://bestalign.github.io/2015/10/26/cartoon-intro-to-redux/


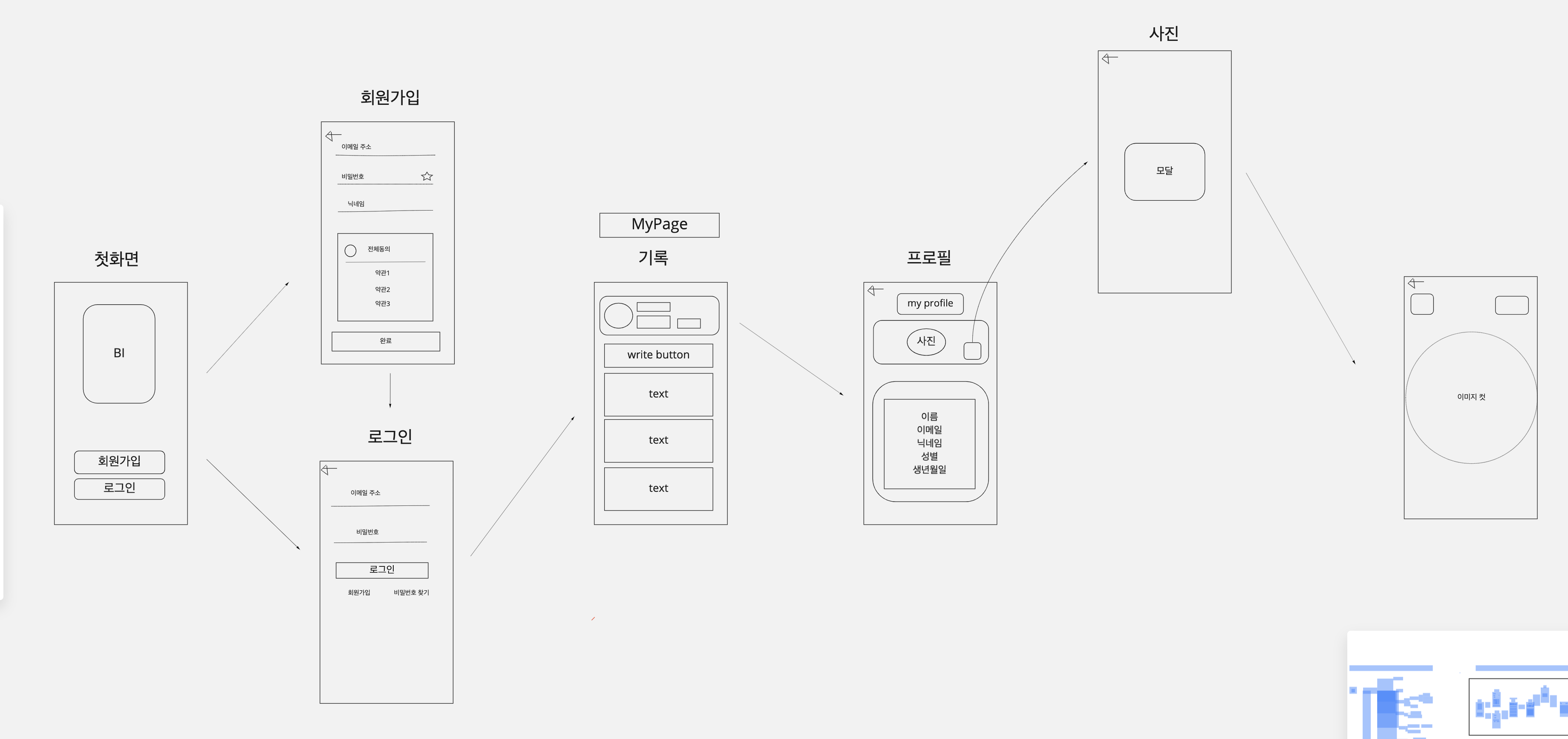
HopeQuery UI flow

'Project > HopeQuery' 카테고리의 다른 글
Comments



