| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- flex기본
- 생활코딩
- 클로저
- 리커젼
- vscode
- APPEND
- JavaScript
- IT
- let
- scope
- AWS
- 개발툴
- CSS
- 인터프리터
- AWS기초
- 스코프
- Big-O notation
- appendChild
- 코드스테이츠
- node.js설치
- css기초
- prototype
- 기초공부
- 재귀함수
- var
- 원본과 복사본
- node.js
- AWS조사
- 메모이제이션
- complexity
- Today
- Total
Jveloper
CORS(Cross Origin Resource Sharing) 본문
CORS란 Cross-Site Http Request를 가능하게 하는 표준규약이다.
HTTP 요청은 기본적으로 Cross-Site Http Request 가 가능하지만,
자바스크립트 (XMLHttpRequest)로 다른 웹페이지에 접근할 때는 Same Origin Policy 로 인해 요청이 불가능하다.
웹 브라우저는 사용자가 특정사이트에 접속중인 상태에서 동시에 다른 사이트를 접근하는 경우,
보안상 문제가 발생했다고 인식하여 이와 같은 행위를 기본적으로 불허한다.
이를 동일출처정책(Same Origin Policy) 이라고 한다.
실제로 기능구현 할 때 다른 사이트를 동시에 접속해야 될 필요가 있다.
예를 들어 a.com 사이트를 이용할 때 로그인 정보는 b.com 에서 가져와야 하는 경우가 있다.
이러한 경우 사용자는 Same Origin Policy를 위반하게 되고 브라우저는 이를 불허하여 기능구현이 되지 않는다.
- 웹 페이지와 같은 주소가 아니면 ajax 요청을 못함
- 서버에서 특정 경우 외부의 ajax 요청 가능하게 함 → CORS
CORS의 가장 쉬운 예로는 CDN에 배포되어 있거나 공용 이미지 등을 그냥 단순 Link를 걸어서 사용하는 것도 CORS라고 할 수 있다.
아래와 같은것을 예로 볼 수 있다.
<img src='http://www.naver.com/images/test.jpg' /># CORS 무엇이 문제인가?
개발자가 악의를 품고 다른 웹페이지에 있는 자원을 이용하게 될 경우,
웹 상에 노출되어 있는 정보를 이용하여 악의적인 목적으로 이용할 수 있고,
어떤 특정 광고의 Page View Count를 높일 수도 있다.
이렇듯 CORS 방식의 기술은 보안에 취약하여 심각한 문제를 발생할 수 있다.
# 보안 취약 문제 어떻게 해결할까?
대부분의 브라우저는 이러한 CORS의 문제에 대해 준수하여 아래와 같은 표준화를 제시하고 있다.
일반적인 요청
- Accept, Accept-Language, Content-Alnguage, Content-Type
(일반적인 요청에 대해서 아무런 처리도 하지 않음.)
Content-Type은 다음만 허용
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
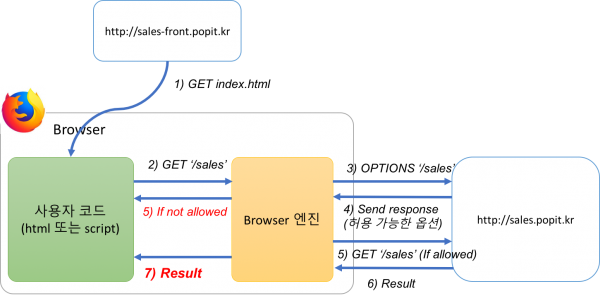
위와 다른, 일반적인 요청이 아닌 경우,
브라우저는 접근할 리소스를 가지고 있는 서버에게 preflighted 요청을 보냄
*preflighted 요청이란? 특별한 목적을 가지는 요청, 이것이 request.method OPTIONS에 해당됨
OPTIONS 요청을 받은 서버는 Response Header에 서버가 허용할 옵션을 설정하여 브라우저에게 전달.
브라우저는 서버가 보낸 Response 정보를 이용하여 허용되지 않은 요청인 경우 405 에러를 브라우저에게 전달하고,
실제 페이지의 요청은 서버에게 전달하지 않음.
허용된 요청에 응답이 와야, 다음의 실제 요청을 보내고 응답을 받음.

React와 같은 Single Page App 환경에서는 이런 CORS는 일반적인 상황이다.
그래서 요청과 응답에 대한 보안 때문에 CORS 설정으로,
클라이언트와 서버 간의 데이터 통신을 하는데 규칙을 설정하는 것이다.
preflight요청, 즉, request.method가 OPTIONS인 요청이 에러가 날 시,
클라이언트 측에서는 요청을 제대로 받았는데 요청 상태 코드가 비정상 요청이 되는 것이 아니라, 그냥 에러로 처리됨.
ex)
fetch(url, cors처리부분...)
.then(response => { response.json();)
.then(data => {/* 데이터 처리 부분 */})
.catch(error => { console.log(error); }); // preflight에서 에러가 발생 시 처리되는 부분
preflight로 보낸 요청만 2xx(정상상태 코드)가 아니면 에러로 처리하는 것 같다.
(OPTIONS가 아닌 POST, GET 요청은, 2xx 이외의 응답은 에러가 아닌 정상 처리!)
최근 웹사이트들은 프론트 레이어 와 백엔드 레이어를 분리해서 프론트와 백엔드를 API 로 묶는 방식을 사용한다.
따라서 사용자가 프론트에 처음 접속하고 데이터는 백엔드에서 가져오기 위해서는 백엔드 서버에 CORS 설정이 필요하게 된다.
'보안' 카테고리의 다른 글
| XSS와 CSRF(XSRF)의 차이점 (2) | 2019.12.15 |
|---|

