| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 코드스테이츠
- Big-O notation
- IT
- 생활코딩
- 인터프리터
- AWS
- 리커젼
- 클로저
- APPEND
- AWS조사
- AWS기초
- let
- css기초
- 원본과 복사본
- 스코프
- prototype
- vscode
- JavaScript
- CSS
- appendChild
- 재귀함수
- scope
- 개발툴
- var
- 메모이제이션
- node.js설치
- 기초공부
- flex기본
- node.js
- complexity
- Today
- Total
Jveloper
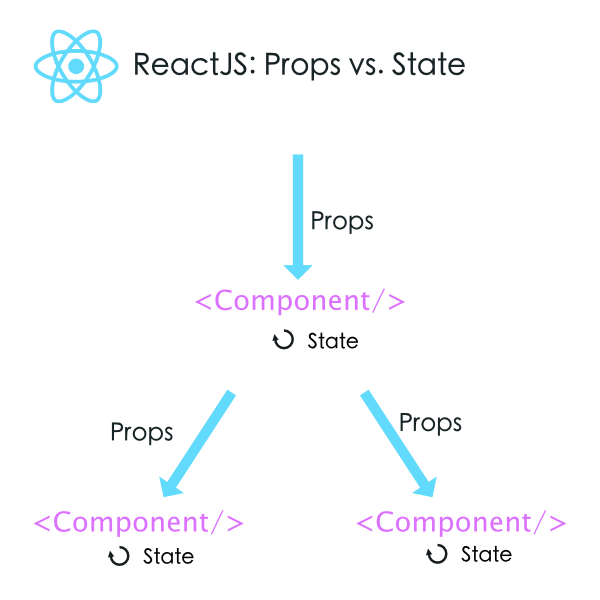
Props, State, Life Cycle 본문

리액트
리액트는 이와같이 한방향으로 흐르는것처럼 작동한다 즉, 단방향 통신을 함
제일 중요한 키포인트라고 생각한다
컴포넌트
우선 컴포넌트란 무엇일까?
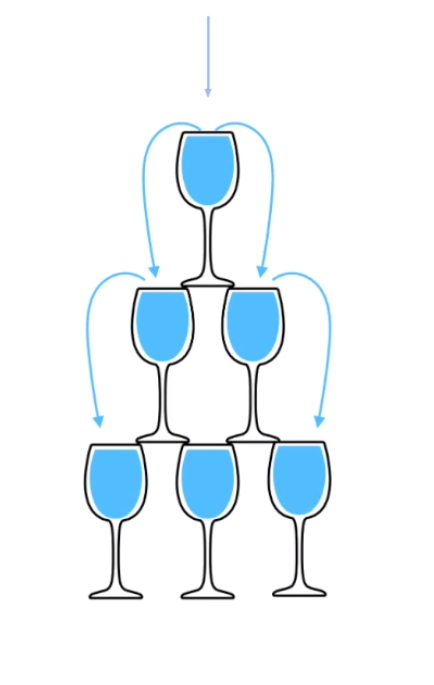
내가 내린 정의는 이 위의 사진에서 물이 차 있는 하나하나의 잔이라고 생각했다
그 이유는 저 컴포넌트(레고조각)들이 모여서 하나의 작품(레고완성작)이 탄생하는것이라고 생각했기때문이다
그리고 저 잔들이 품고있는 물을 State라고 생각했는데 State는 아래에서 다시 보도록하자



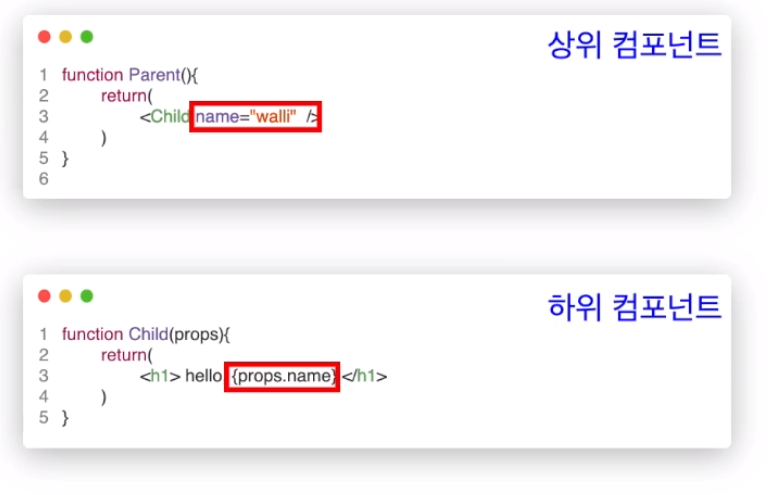
Props


props는 제일 위의 사진에서 내려오는 물줄기라고 생각하면 되는데
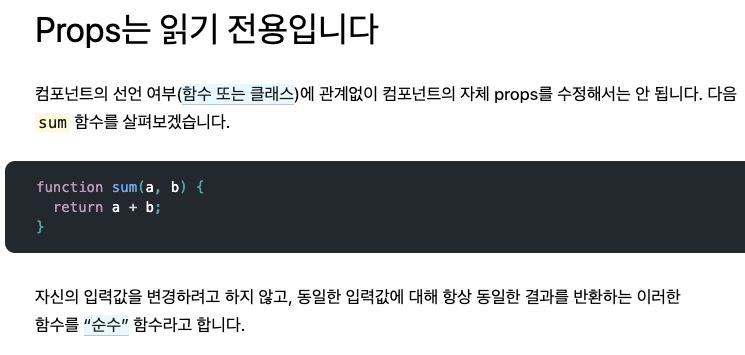
단순히 사용만 가능, 즉 변경이 안된다
State
- 컴포넌트가 가지고있는 데이터
- 굳이 모든 컴포넌트가 가질 필요는 없음
아까 위에서 잔이 품고있는물이라고 언급한 바 있다
"물처럼 흘러가다가 상태를 변화시켜줄 부분이 생기면 this.state와 this.setState로 변화를준다"라고 정의를하였다
"State는 직접적으로 변경할 수는 없고 setState라는 메소드를 사용해서 변경을 해야함
setState를 통해 State를 변경하게 되면 render가 자동으로 실행 되서 새로운 화면으로 업데이트를 해준다"


Life Cycle

React에서는 Life Cycle method를 제공해준다
- 이 함수들은 리액트 컴포넌트들의 진행단계마다 제공되는 함수들이다
- 이 함수들은 사용자들이 각각 필요에 맞게 수정이 가능하다
- 이 함수들은 Component가 생성되거나,
DOM에 Mounting될때,
또, Component가 업데이트 될때나 ( props가 업데이트 되거나 setstate() 메소드를 이용해 state 값이 업데이트 될때)
DOM으로부터 Unmounting 혹은 제거될 때 발생하게 된다


리액트를 배우기전 알아야 할 사항들
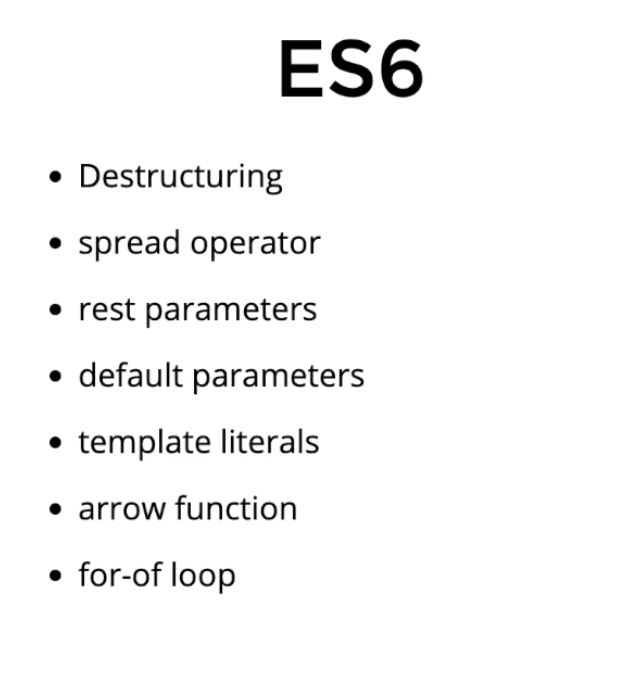
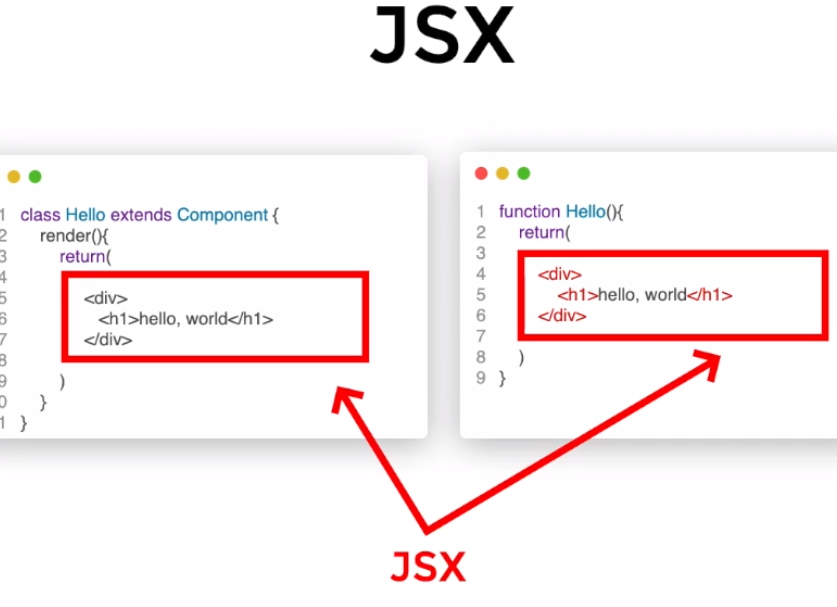
ES6, JSX

ES6 : ES6의 이 문법들만큼은 알고 react를 시작해야함

JSX : html과 javascript가 융합되서 쓰여지는 아이라고 생각함

